http://makezine.com/projects/make-33/optical-tremolo-box/
Here is an example of tremolo in a popular song:
Although this design yields ideal audio results, I did not like the clunkiness of including a motorized fan. So I decided to try to make a blinking LED with a variable blink rate. To do this, I followed this schematic
After some experimentation, I modified the circuit to use a large White LED, a small green indicator led, a 47uf Capacitor, a 100 ohm resistor next to the led, and a 10k ohm potentiometer to the capacitor. Also, I wired a switch between the emitter and positive, so that I could turn on the led, thus turning off the tremolo effect.
The second part of the circuit seemed straightforward. I simply wired two quarter inch jacks together and between the junction of the two inside pots, I soldered a photocell. I put everything inside of an unused pedal box and wired it to a 9 volt battery. I made sure to use duct tape to line the interior so that exposed medal parts did not touch the casing. Two major problems arose. The first problem was a loud clicking noise. The sound seemed to overpower my guitar and the click was in conjunction with the rate of the flashing led. The clicking speed could get so fast that it would produce a tone, just like an analog synth. Sounds cool, but not what I am trying to achieve. I theorized that excess electricity was causing the blinking. I tried adding resistors and capacitors adjacent to the photocell. I then tried a 6.8uf capacitor and it worked! But there was still a noticeable problem; no tremolo. The blinking led was too dim to complete the circuit. This could have been caused by a dying battery, a fried capacitor, too much resistance, or something else that I do not know of. After all those hours soldering my blinking led circuit, I turned to Arduino in defeat.
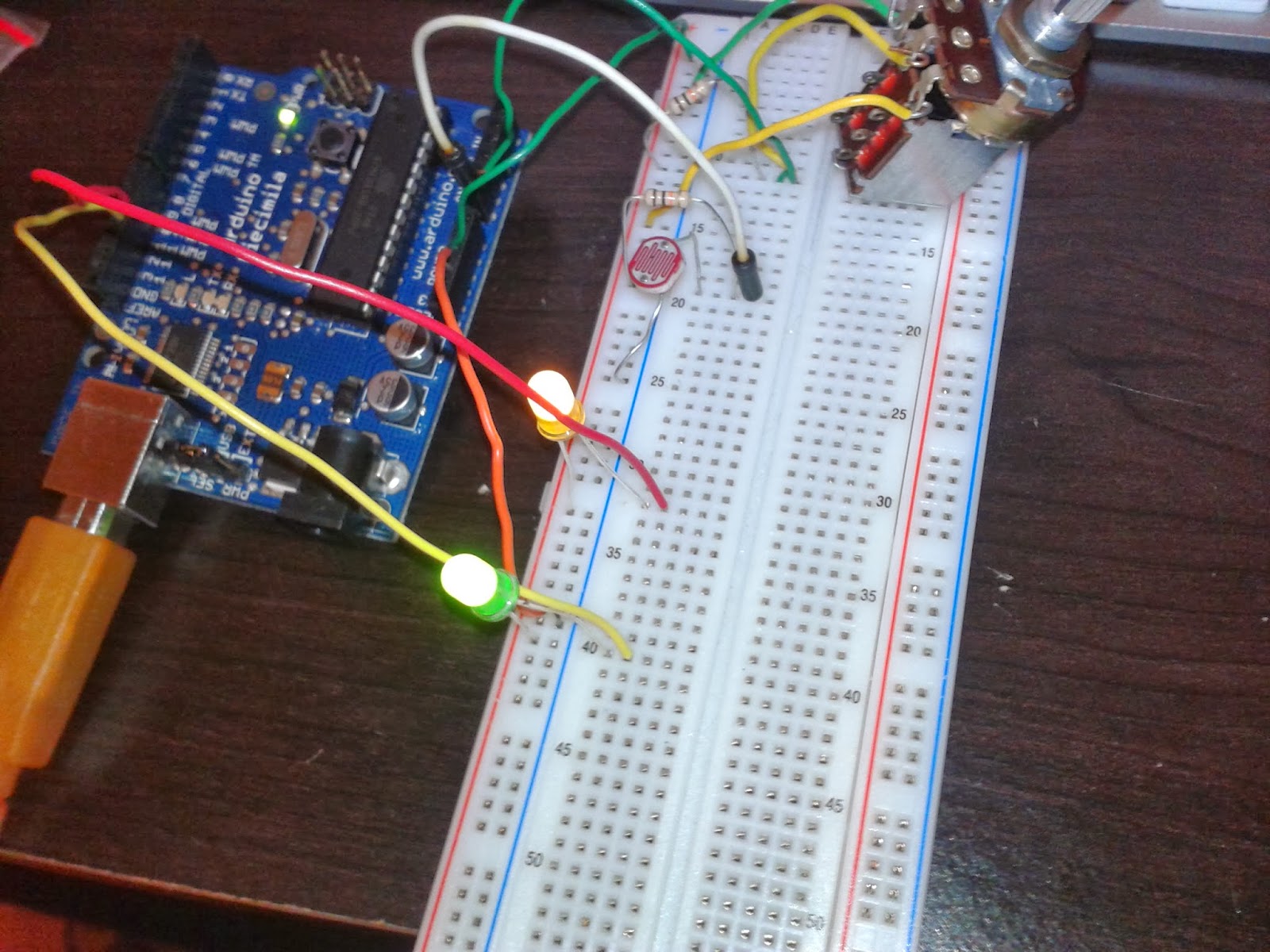
What took me hours on a circuit board took me a few minutes to do in Arduino. I simply referred to part one of exercise 5 and the rate of the led pulse was relative to how much resistance the 10k ohm potentiometer put on the led. The tremolo worked like a charm and I got to enjoy playing guitar out of it.
int sensorPin = A0; // variable for analog pin (specified as A0-A5)int sensorValue = 0; // variable to read sensor valueint ledPin = 13; // change LED blink rate based on sensor input!void setup() {pinMode(ledPin, OUTPUT);}void loop() {// read the sensor's value (0-1023**)sensorValue = analogRead(sensorPin);// set the LED's blink to the sensor valuedigitalWrite(ledPin, HIGH);delay(sensorValue);digitalWrite(ledPin, LOW);delay(sensorValue);}
My main frustration with the integration of Arduino is that my pedal is dependent on a laptop. Therefore I could not practically use it in a live setting. Also, I feel like the Arduino did everything for me without any discipline. Through failure and success, I learned a lot about soldering, reading schematics, and applying many of the basic electronic components I learned in class.